Selam! Ben bir WordPress freelancer’ı olarak, sitelerimi hem kullanıcı dostu hem de göze hitap eder hale getirmeyi çok seviyorum. WordPress’in varsayılan kategoriler widget’ı dürüst olalım, biraz sıkıcı görünüyor, değil mi? O yüzden kolları sıvadım ve kendi sitemde kullandığım, basit ama şık bir tasarım ortaya çıkardım. İşte benim WordPress kategoriler widget’ımı güzelleştirme yolculuğum ve bunu nasıl yaptığımın adım adım rehberi. Kodları sizinle de paylaşıyorum, hadi başlayalım!
Neden Kategoriler Widget’ını Özelleştirmelisiniz?
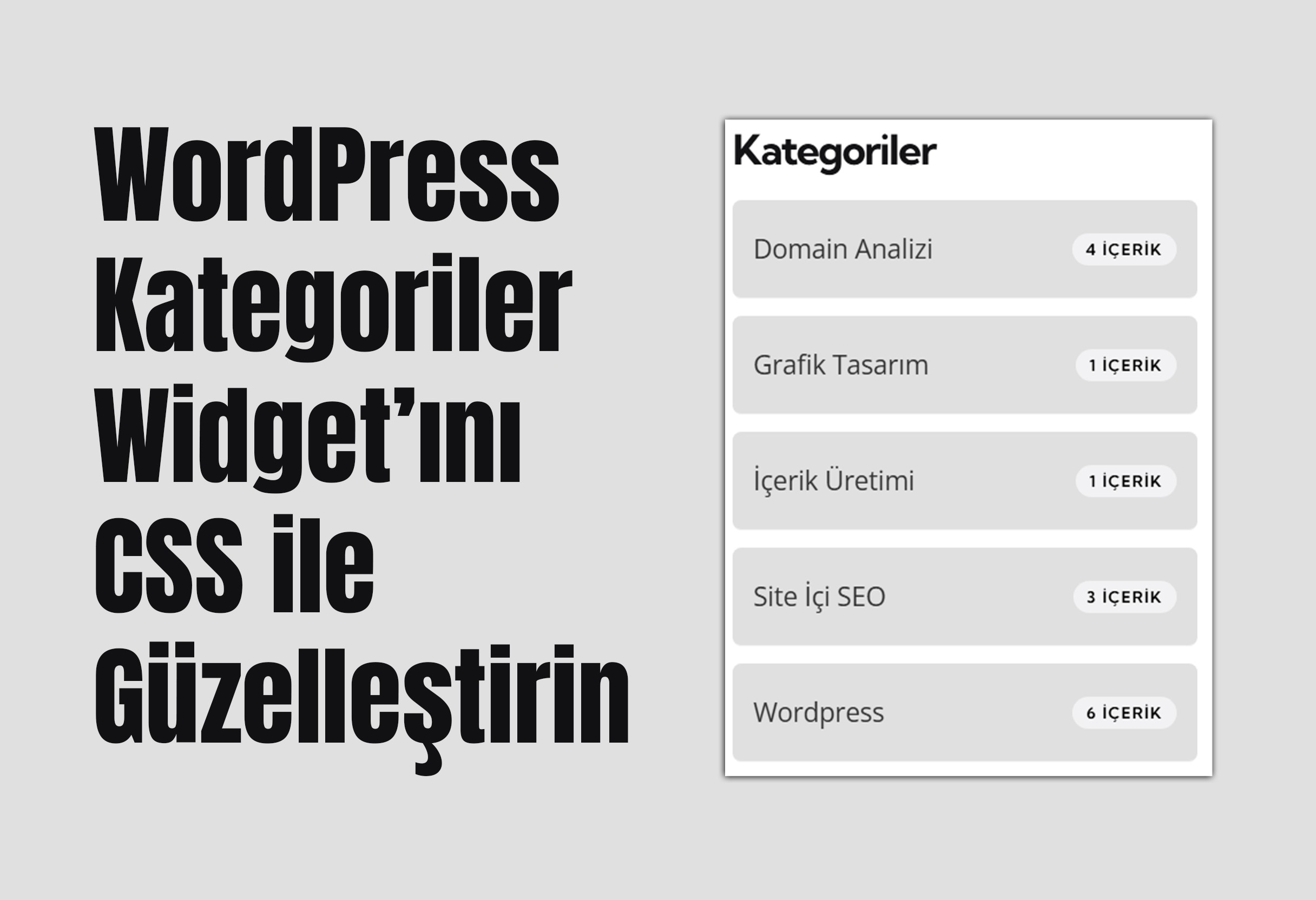
WordPress’te kategoriler, içeriğinizi düzenli tutmanın ve ziyaretçilerin ilgisini çekmenin harika bir yolu. Ama o sade liste görünümü, bazen kullanıcıların dikkatini çekmekte yetersiz kalıyor. Biraz CSS ile bu widget’ı hem modern hem de tıklanası hale getirebilirsiniz. Üstelik bu değişiklikler, sitenizin genel estetiğini artırırken kullanıcı deneyimini de iyileştiriyor. SEO açısından da düzenli ve dikkat çekici bir tasarım, ziyaretçilerin sitede daha fazla vakit geçirmesini sağlar. Kim buna hayır der ki?
Benim Kullandığım CSS Kodu
Kendi sitemde karar kıldığım tasarımı oluşturmak için aşağıdaki CSS kodlarını kullandım. Bu kodları temanızın style.css dosyasına ya da Özelleştir > Ek CSS bölümüne ekleyebilirsiniz. İşte adım adım ne yaptım:
/* Kategoriler widget’ı */
.widget_categories {
padding: 15px;
background: #fff;
border-radius: 5px;
}
.widget_categories ul {
list-style: none;
margin: 0;
padding: 0;
}
.widget_categories .cat-item {
background: #e0e0e0;
padding: 8px 12px;
margin-bottom: 10px;
border-radius: 5px;
display: flex;
align-items: center;
justify-content: space-between;
}
.widget_categories .cat-item a {
color: #333;
text-decoration: none;
}
.widget_categories .cat-item:hover {
background: #d0d0d0;
}
.widget_categories .cat-item a:hover {
color: #0073aa;
}
.widget_categories .cat-item .post-count {
color: #777;
font-size: 14px;
}
Kodlar Ne İşe Yarıyor?
- Widget’ın Genel Görünümü:
.widget_categoriesile widget’a beyaz bir arka plan ve hafif yuvarlatılmış köşeler ekledim. 15px dolgu (padding) ile de nefes alacak bir alan yarattım. - Liste Düzeni:
.widget_categories ulile varsayılan liste noktalarını kaldırdım, böylece temiz bir görünüm elde ettim. - Kategori Öğeleri:
.cat-itemsınıfına gri bir arka plan, yuvarlak köşeler ve esnek kutu (flex) düzeni ekledim. Bu sayede kategori adı ve yazı sayısı yan yana, düzenli bir şekilde duruyor. - Hover Efekti: Fareyle üzerine gelindiğinde arka plan rengi hafif koyulaşıyor (
.cat-item:hover) ve bağlantı rengi mavi tonuna dönüyor (.cat-item a:hover). Bu, kullanıcıya etkileşim hissi veriyor. - Yazı Sayısı:
.post-countile kategori yanındaki yazı sayısını gri ve küçük bir fontla stilize ettim, böylece ana odak kategori adında kalıyor.
Bunu Kendi Sitenize Nasıl Uygularsınız?
- WordPress Paneline Girin: Yönetim panelinden Görünüm > Özelleştir seçeneğine tıklayın.
- Ek CSS Bölümünü Bulun: Özelleştirme ekranında “Ek CSS” kısmına gidin.
- Kodu Yapıştırın: Yukarıdaki CSS kodunu buraya kopyalayıp yapıştırın.
- Değişiklikleri Kontrol Edin: Kategoriler widget’ınızın olduğu bir sayfayı önizleyin. Eğer temanızda farklı bir sınıf adı varsa (örneğin
.widget_categoriesyerine başka bir şey), kodu ona göre uyarlayın. - Kaydedin ve Yayınlayın: Her şey istediğiniz gibiyse, “Yayınla” butonuna basın!
İpucu: Temanıza Göre Uyarlayın
Her WordPress teması biraz farklı olabilir. Mesela, benim kodlarımda kullanılan renkler (#e0e0e0, #0073aa gibi) sizin temanıza uymuyorsa, temanızın renk paletine uygun tonlar seçebilirsiniz. Renk kodlarını değiştirmek için bir renk seçici araç kullanabilirsiniz.
Sonuç: Daha Şık ve Kullanıcı Dostu Bir Widget
Bu küçük dokunuşlarla kategoriler widget’ım artık çok daha profesyonel ve davetkâr görünüyor. Ziyaretçilerim kategorilere daha kolay göz atıyor ve sitede geçirdikleri süre artıyor. Hem göze hitap ediyor hem de SEO açısından kullanıcı deneyimini destekliyor. Siz de deneyin, farkı hemen fark edeceksiniz!
Sorularınız olursa yorum bırakmayı unutmayın, elimden geldiğince yardımcı olurum. Kendi tasarımlarınızı da benimle paylaşırsanız çok sevinirim!


Kategoriler widget’ını özelleştirmek SEO için de önemliymiş, hiç düşünmemiştim. Yazınız sayesinde hem görsel hem de işlevsel bir iyileştirme yaptım. Kodlar temiz ve açıklayıcıydı, teşekkürler! Acaba .post-count kısmını biraz daha bold yapmak için font-weight eklesem olur mu?
SEO ve kullanıcı deneyimi ilişkisini vurguladığınız için teşekkürler.
.post-count için font-weight: bold; eklemeniz mükemmel olur, hatta color değerini tema vurgu renginizle de değiştirebilirsiniz.
Benim temanın varsayılan kategoriler widget’ı oldukça sade ve sıkıcıydı. Kodlarınızı ekledim ve sonuç inanılmaz! Özellikle hover efekti ve renk seçimi çok başarılı. Şimdi kategorilerim çok daha dikkat çekici ve kullanışlı. Bu basit değişiklik bile siteme ciddi bir görsel iyileştirme getirdi. Teşekkürler!
İşinize yaradıysa ne mutlu bana ^^
Harika bir paylaşım! WordPress’in varsayılan widget’larının sıkıcı olduğunu hep düşünmüşümdür. Verdiğiniz CSS kodu oldukça kullanışlı ve anlaşılır. Ben de kendi sitemde denemek istiyorum, özellikle hover efekti çok hoşuma gitti. Tek sorun, temanın `.widget_categories` sınıfını kullanmadığı durumlarda kodun çalışmayabileceği. Bu durumu da ele almanız iyi olurdu. Örneğin, farklı sınıf adlarını tespit etmek için nasıl bir yol izleyebileceğimiz hakkında kısa bir ipucu verebilirsiniz.
Değerli yorumunuz için çok teşekkür ederim! Haklısınız, tema geliştiriciler bazen farklı sınıf isimleri kullanabiliyor. İşte bu durumda izleyebileceğiniz pratik adımlar:
Tarayıcı Denetçisi (Inspect) Kullanın:
Sayfanızda sağ tıklayıp İncele (Chrome/Firefox) seçeneğine tıklayın.
Widget’ın üzerine gelip HTML yapısını kontrol edin.
Örneğin, .widget-list veya .custom-cats gibi farklı bir sınıf adı görürseniz, CSS kodundaki tüm .widget_categories ifadelerini buna göre güncelleyin.
Tema Dokümantasyonunu Kontrol Edin:
Temanızın docs’larında widget sınıfları genellikle belirtilir.
Evrensel Seçici Alternatifi:
Eğer sınıf ismini bulamazsanız, temanızın functions.php dosyasına şu kodu ekleyerek standart hale getirebilirsiniz:
add_filter(‘widget_categories_args’, function($args) {
$args[‘classname’] = ‘widget_categories’; // Tüm temalarda aynı sınıfı zorunlu kılar
return $args;
});
Hover efektini beğenmenize sevindim! Eğer denemelerinizde farklı bir sınıfla karşılaşırsanız, buradan yardımcı olabilirim. Kolay gelsin!”
Ekstra İpucu:
“CSS’de !important kullanmadan önce Specificity (özgüllük) kurallarını deneyin. Örneğin:
body #sidebar .widget_categories ul gibi daha spesifik bir seçici, tema CSS’ini ezmek için daha sağlıklıdır.